ウェブデザインにおける導線とはWEBサイトへの訪問者をリンクやボタン、バナーなどのゴールに誘導するために描く線のこと。
この記事ではWEBサイトで使われるウェブデザインにおける導線の種類や効果についてもお話します。
ウェブデザインにおける導線の種類
ウェブデザインにおける導線で有名なパターンが3種類あります。
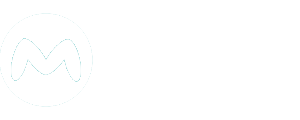
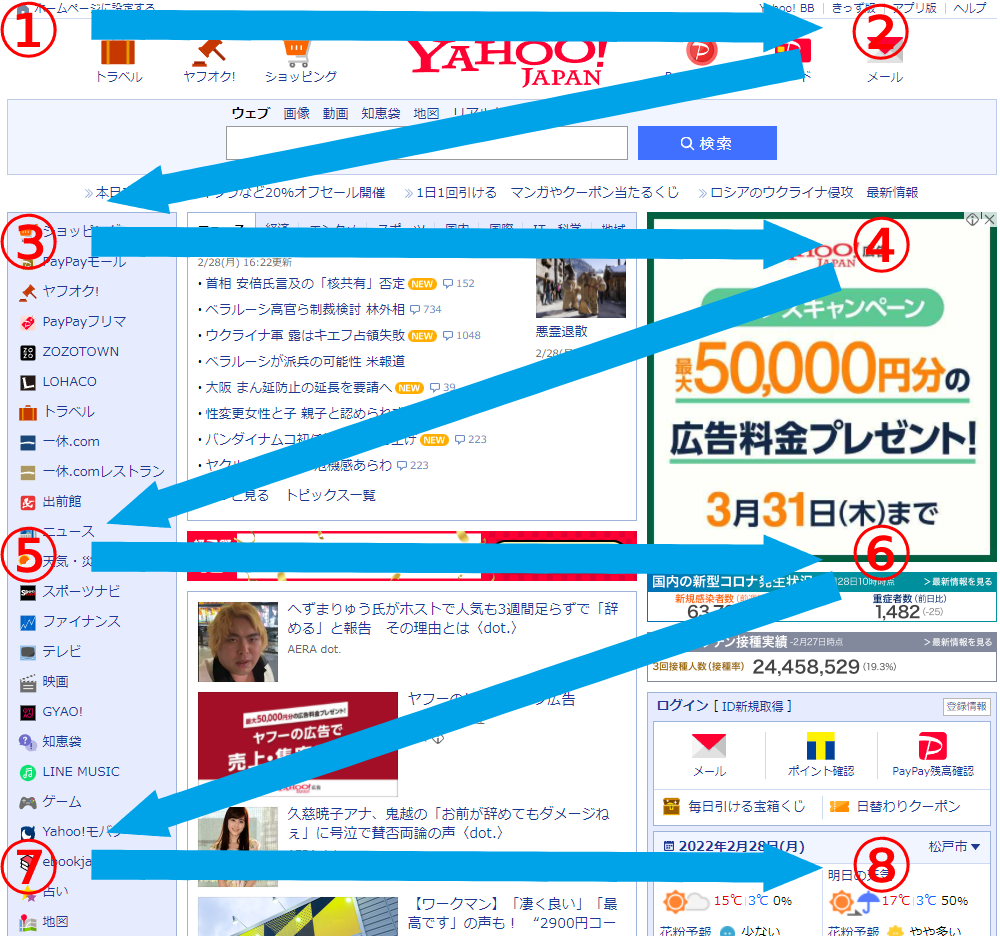
Zパターンレイアウト

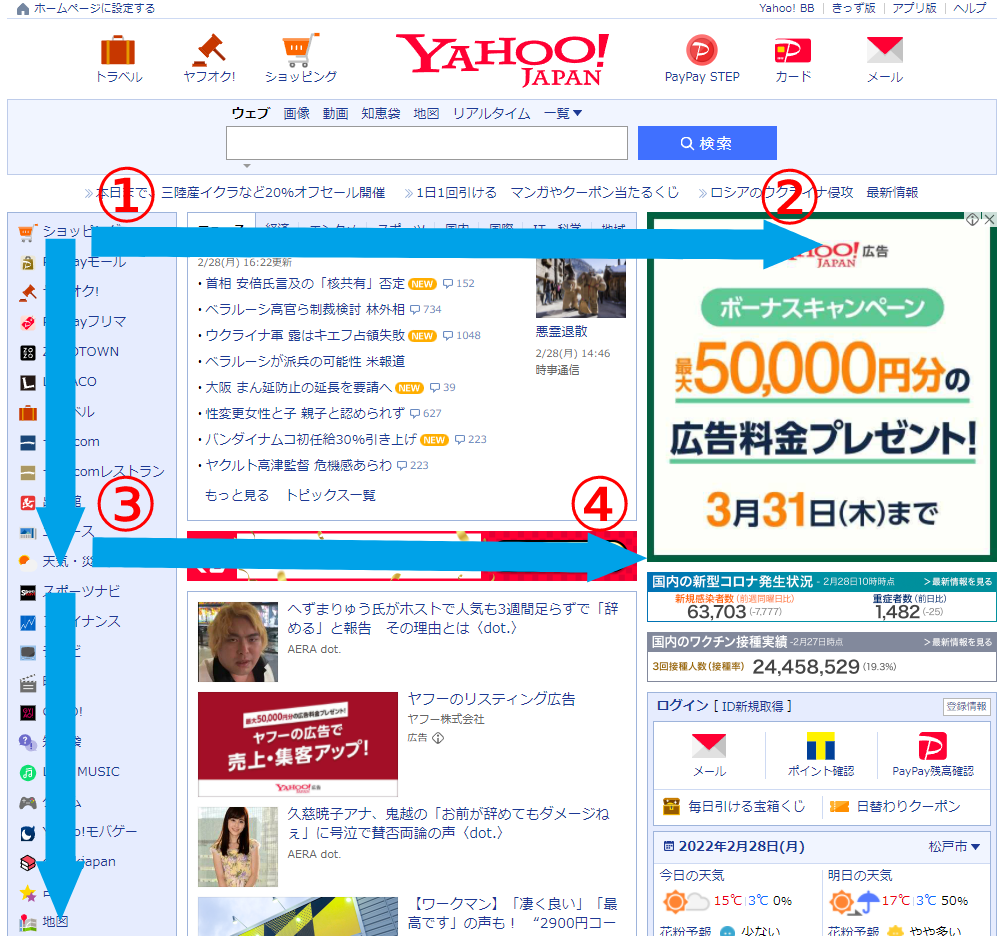
ZパターンレイアウトはWEBサイトの左上から右上、左下、右下とアルファベットのZを描くような導線であることからその名前がつけられています。
その他にもZパターンレイアウトから派生したものとしてZパターンレイアウトを何度も繰り返すジグザグパターンレイアウトやZを描かない三角形パターンも存在します。
ジグザグパターンレイアウト

三角形パターンレイアウト

WEBサイトのデザインで多く利用されるのはジグザグパターンレイアウトでしょう。
見てほしい要素を左上か右上に配置と効果的です。
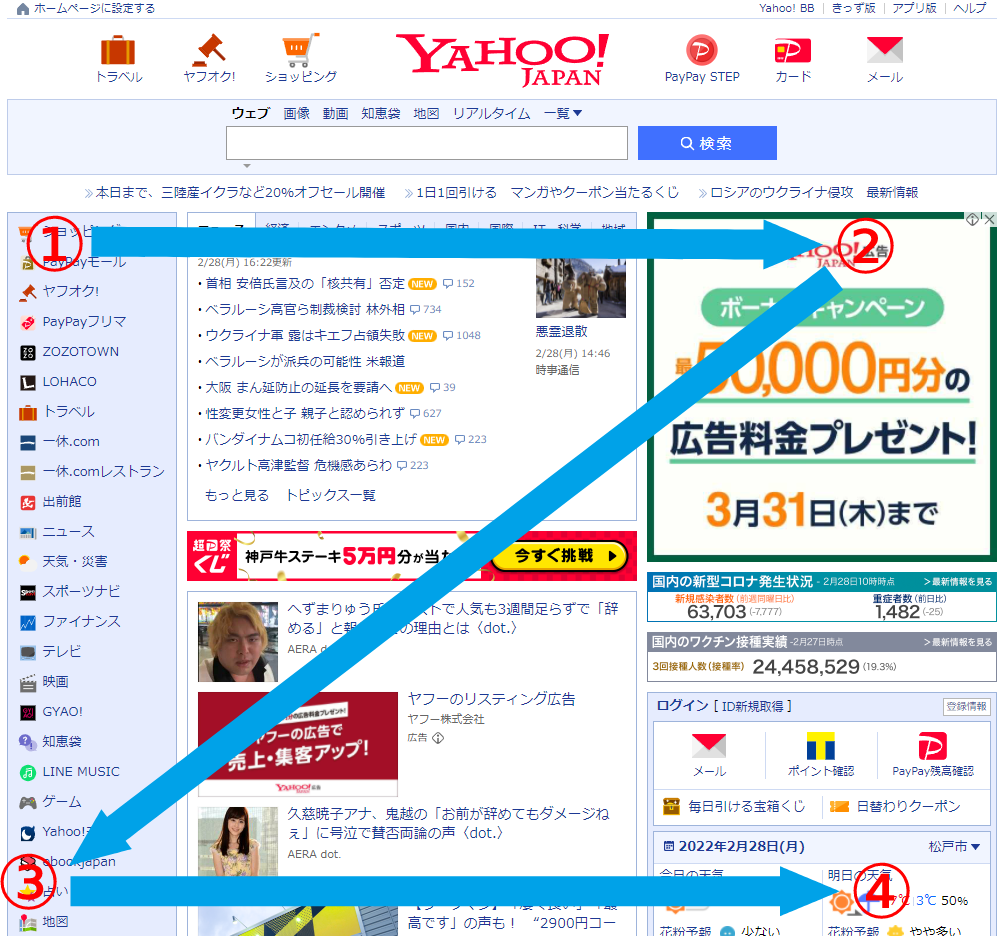
Fパターンレイアウト

FパターンレイアウトはWEBサイトの左上から右上、その後また左端に戻り少し下がってまた右へというのを繰り返すため、Fの様な形を描くことからその名前が付けられています。
ポータルサイトで使われることが多いのがこのFパターンレイアウトです。
基本的には流し見が前提となるため、企業のホームページではこのFパターンレイアウトが採用されることは少ないです。
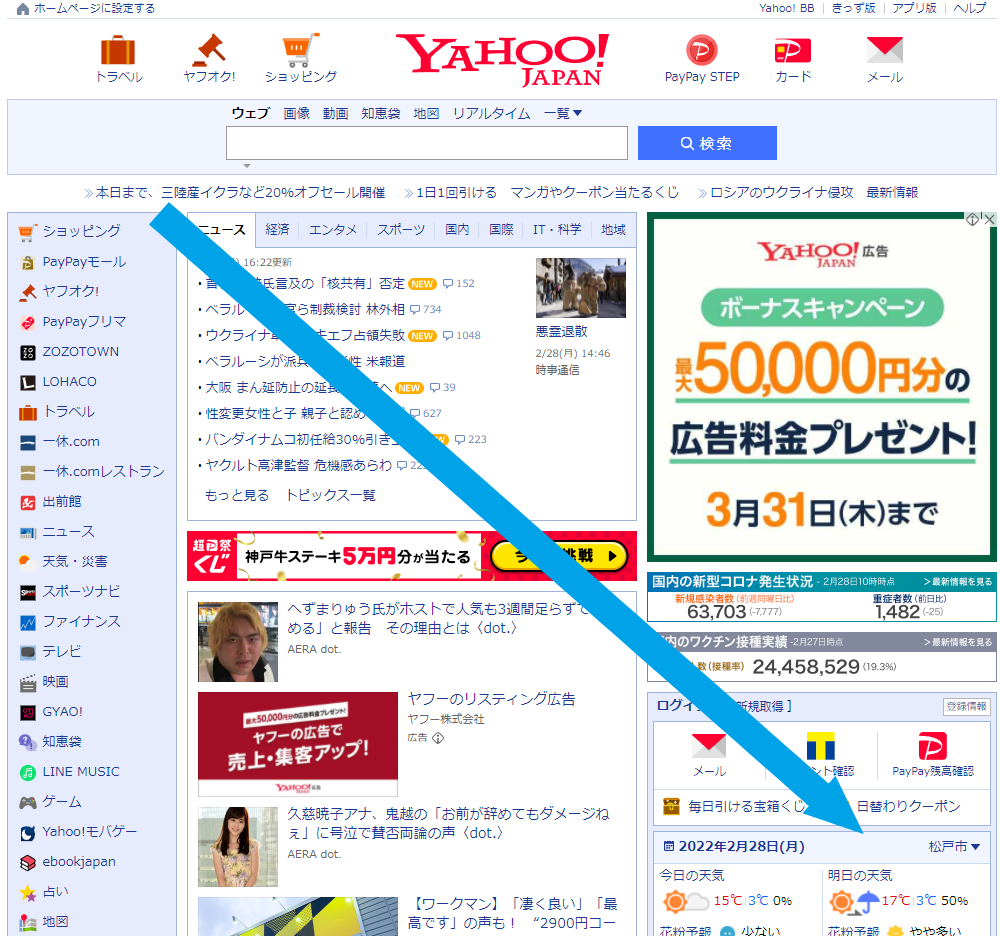
グーテンベルグダイアグラム

グーテンベルグダイアグラムはヨハネス・グーテンベルグによって提唱されたため、その名前がつけられています。
均一に配置された文章を見るときに左上から右下に視線が移動します。
そのため、WEBサイトを4分割した際に左上が一番重要なエリアで次に右下が重要なエリア、逆に右上、左下のエリアはあまり注目されないエリアとなります。
そもそも海外の印刷物で使われることの多いものであり、日本のWEBサイトではグーテンベルグダイアグラムが使われることは少ないです。
ウェブデザインにおける導線の効果


ウェブデザインにおいて導線は人間でいうところの骨格と同じで必ず決めておかねばならない部分です。
導線の定まっていないWEBサイトは煩雑なデザインとなっていることがほとんどです。
ウェブデザインにおける導線の種類でお話ししたような導線のパターンを知っておくことで、ウェブデザインの煩雑化を避けることができます。
また、ユーザーに対し適格にサービスを訴求することも可能となるため、その効果は大きいと言えるでしょう。
最後に
ここまでウェブデザインにおける導線の意味とその効果についてお話してきました。
今回、例に使わせていただいたYAHOO!JAPANのページはまさにZパターンとFパターンの合わせ技といった導線設計となっています。
導線をしっかりと設計することで売り上げに大きく差が出ます。
家を建てる時に建築士にお願いするのと一緒で、ウェブデザインはプロに頼むのが一番と言って間違いないでしょう。
マーケ部の運営会社ではLocasiteというホームページ制作サービスを提供しています。
もし、ウェブデザインに不安を覚えたらに不安があればいつでもお問い合わせフォームからご相談ください。